
How to Add Custom Instagram Fonts to Your Captions & Instagram Stories
May 25, 2020

Written By Lucija Šimec
Community Manager
Have you ever considered adding custom Instagram fonts to your posts and stories?
When it comes to Instagram’s in-app font selection, there isn’t much room to create a truly branded or personalized experience. Fortunately, there are ways to add some extra creativity to your content.
How to Add Custom Instagram Fonts to Your Captions
1) Use an Instagram Fonts Generator to Find a Font You Would Like To Use
Font generators are the quickest and easiest ways to add custom fonts to your Instagram posts. All you need to do is enter your text, pick a custom font, copy your converted text, and paste it into your Instagram caption, bio, and IGTV description.
1. CoolFont.org
2. IGFonts.io
3. Sprezz Keyboard - also available on iOS
4. LingoJam
5. Cool Fonts App - also available on iOS and Android
2) Simply Paste the Font in Your Bio, Captions, Comments, or IGTV Descriptions
Once you find a font that you would like to use, simply copy the generated text from the font generator, and paste it to Instagram.
How to Add Custom Instagram Fonts to Instagram Stories
There are two main ways how you can add customized fonts to your Instagram stories.
Option 1: Use a Graphic Desing App
You can use apps like Over or Canva as both apps offer wide variety of fonts and an option to upload your custom font too.
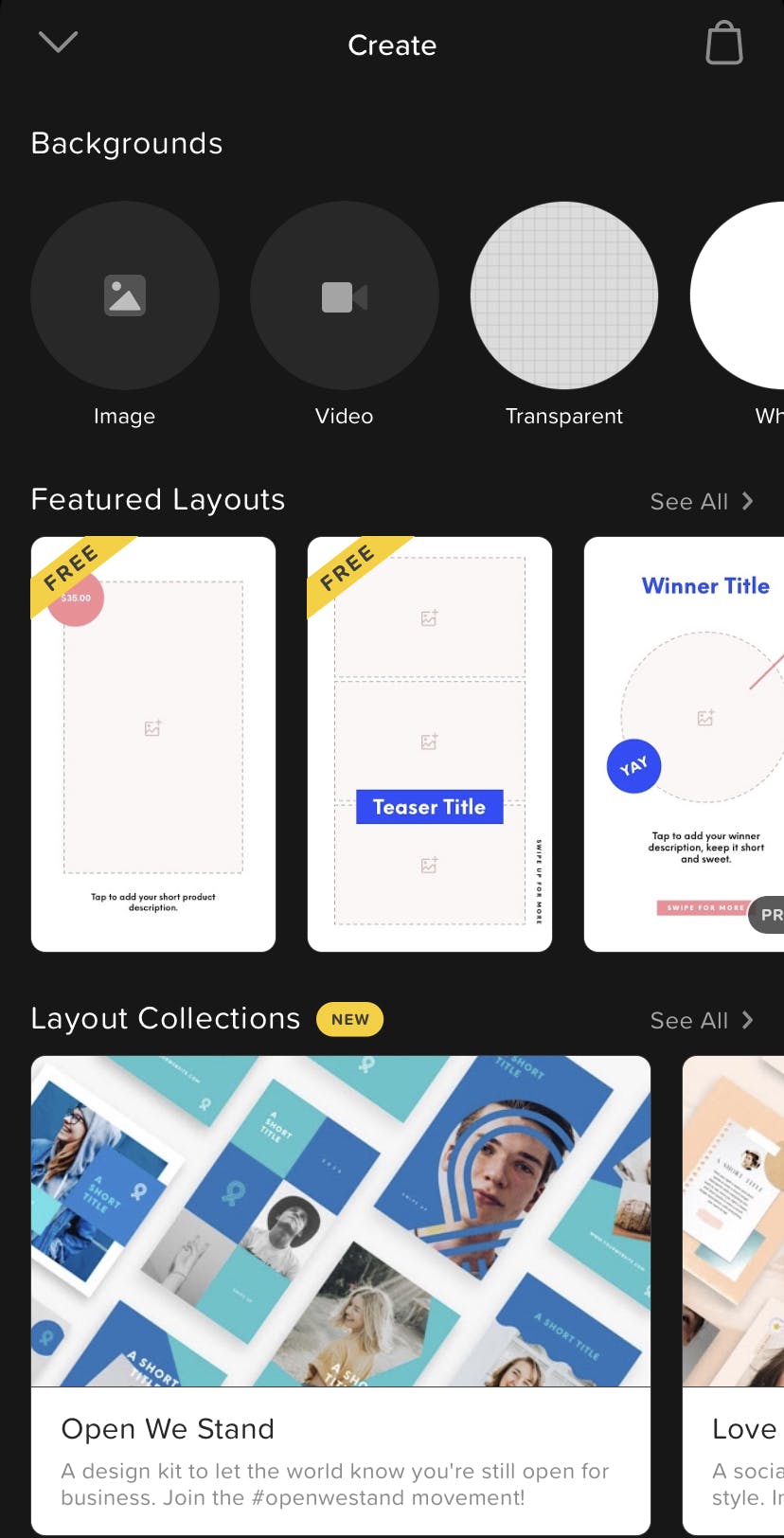
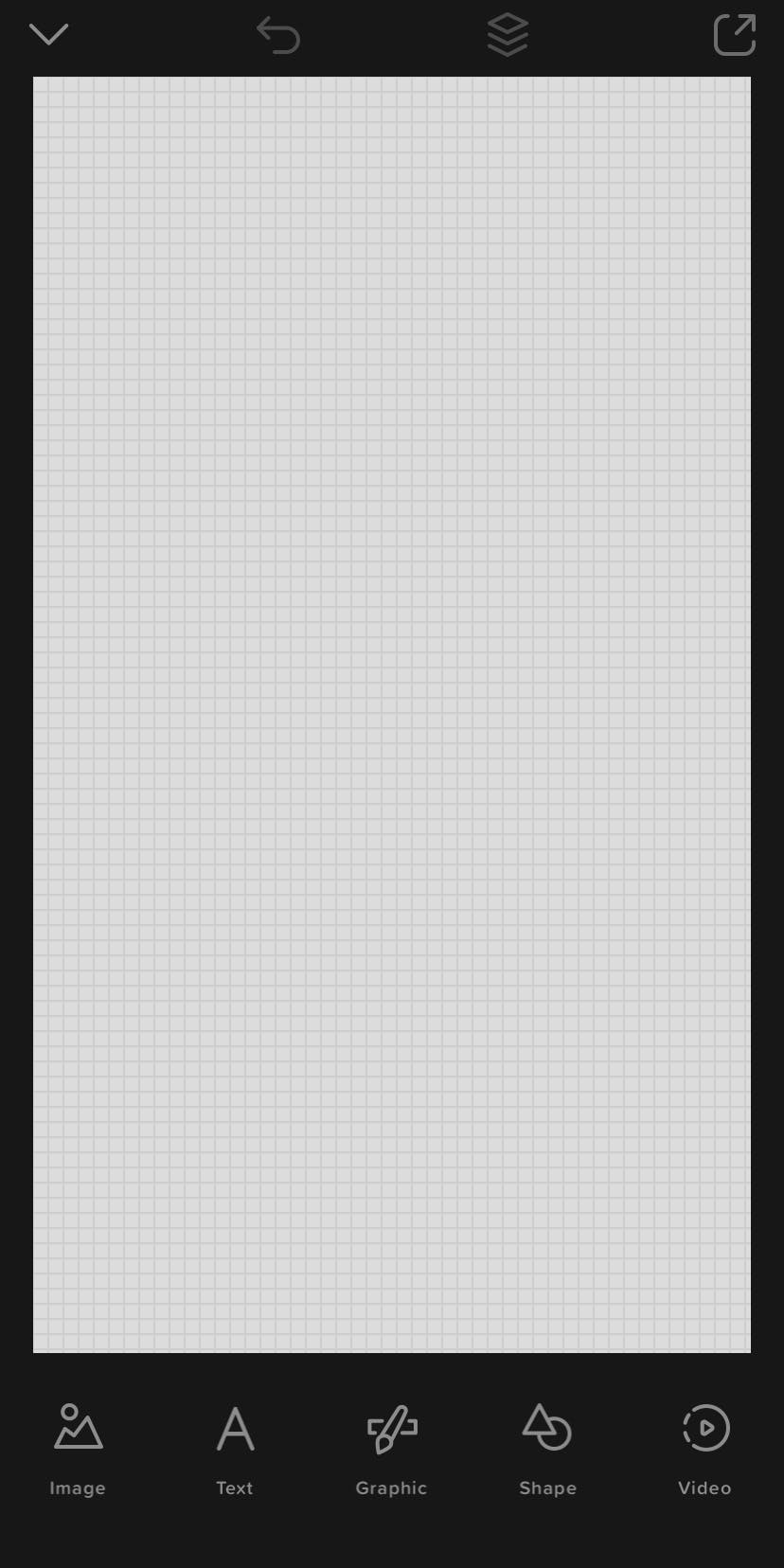
We decided to use an Over app: Open the app, choose "+" to create. Choose a transparent background and size of the Instagram story.


Add Text
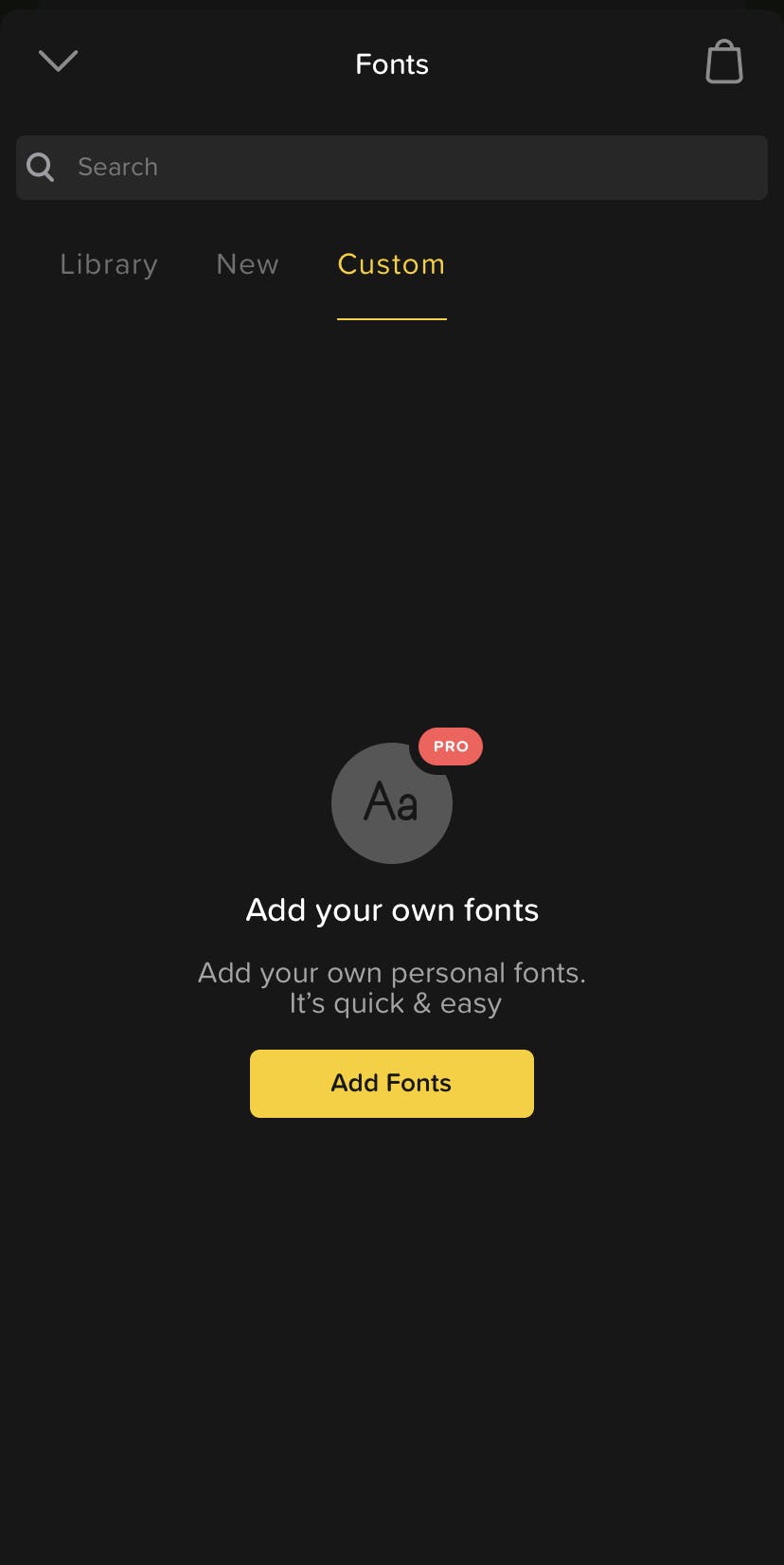
Click on "text" and choose a font you would like to use. You can also add your custom font.

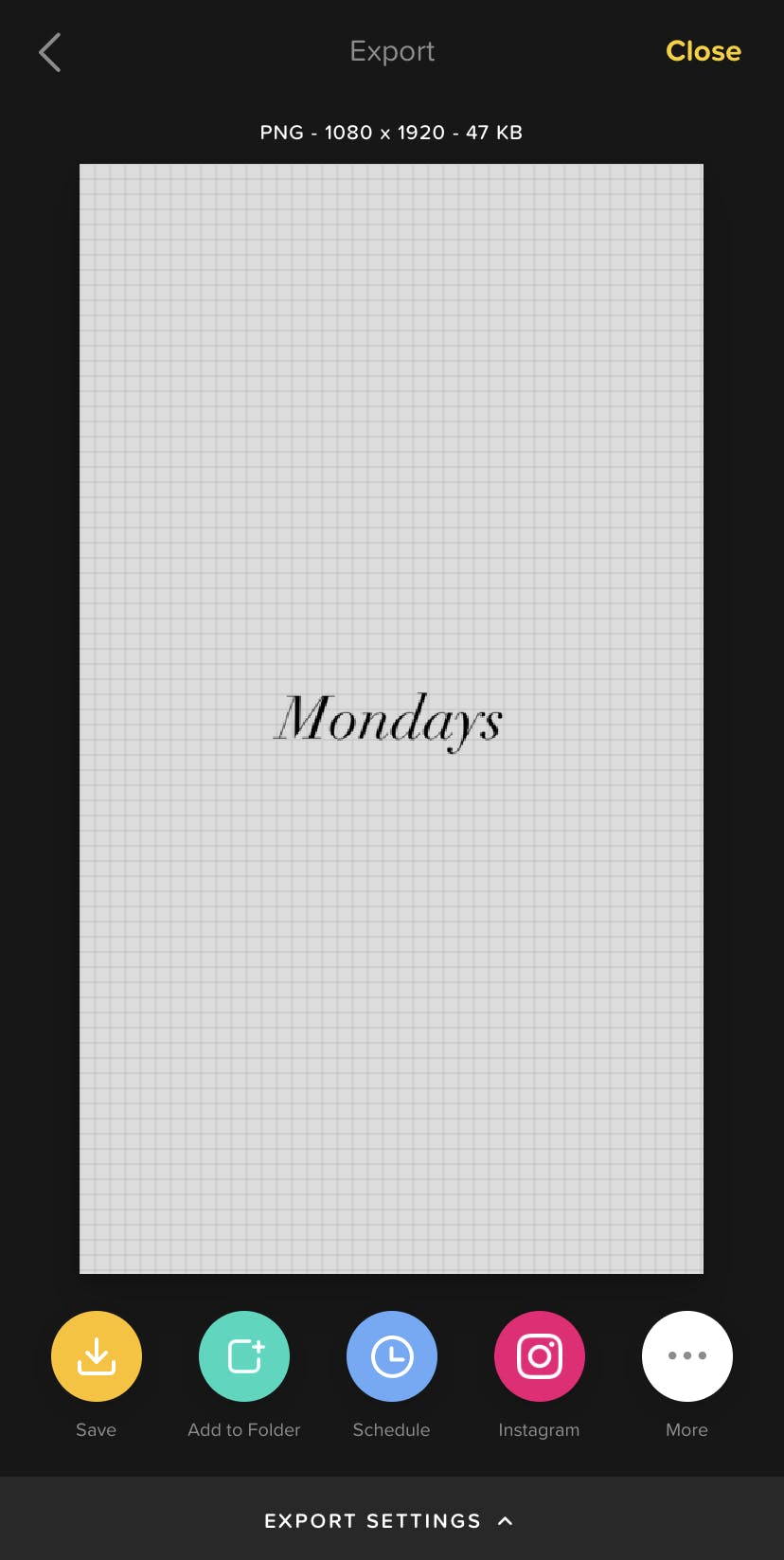
Export to camera roll.

Copy Paste
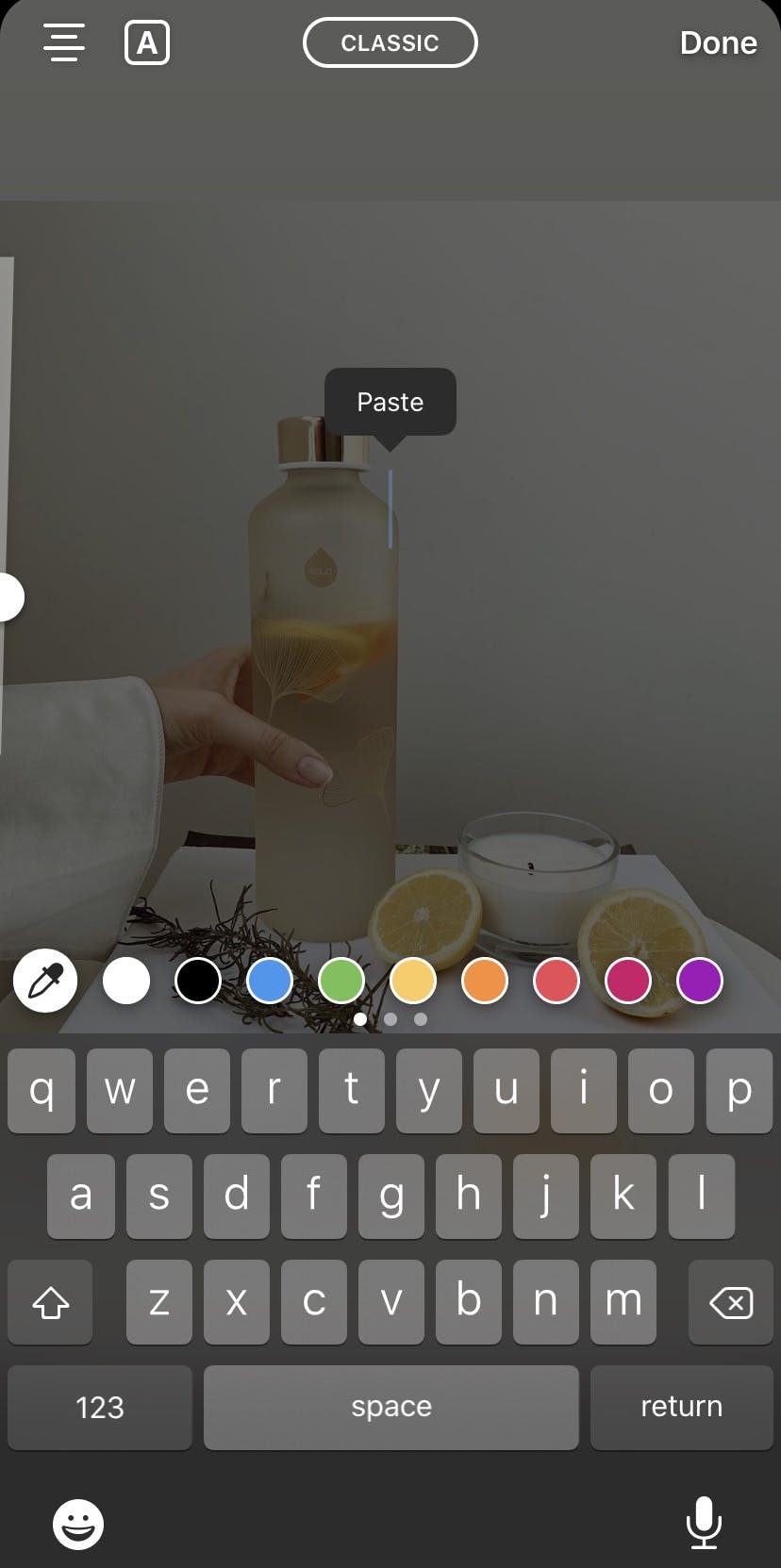
Go to your camera roll, copy the image, and paste it into your Instagram Stories by selecting the Text tool and holding the screen for 2-3 seconds until the Paste button appears.


Option 2: Use an Instagram Stories Template
You can use Instagram Stories Templates which are pre-made by designers. If you don’t have an eye for what fonts, colors, and layouts go well together, Instagram Stories templates are a great option for you. Here are the top 8 apps for Instagram Stories.

Work with UGC creators from  USA
USA

 USA
USA

Samantha
Wilmington

Devin
Santa Rosa Beach

Courtney
Plover

Philip
Frisco
